经常有刷到前端面试官会问,使用CSS如何画一个三角形?原理是什么?今天详细看一下
通常情况下,我们会使用图片或者svg去完成三角形效果图,但如果单纯使用css如何完成一个三角形呢?核心代码也很简单,比如我们如下先画一个正方形。
<style>
.main{
width:100px;
height:100px;
border:1px solid brown;
}
</style>
<body>
<div class="main"></div>
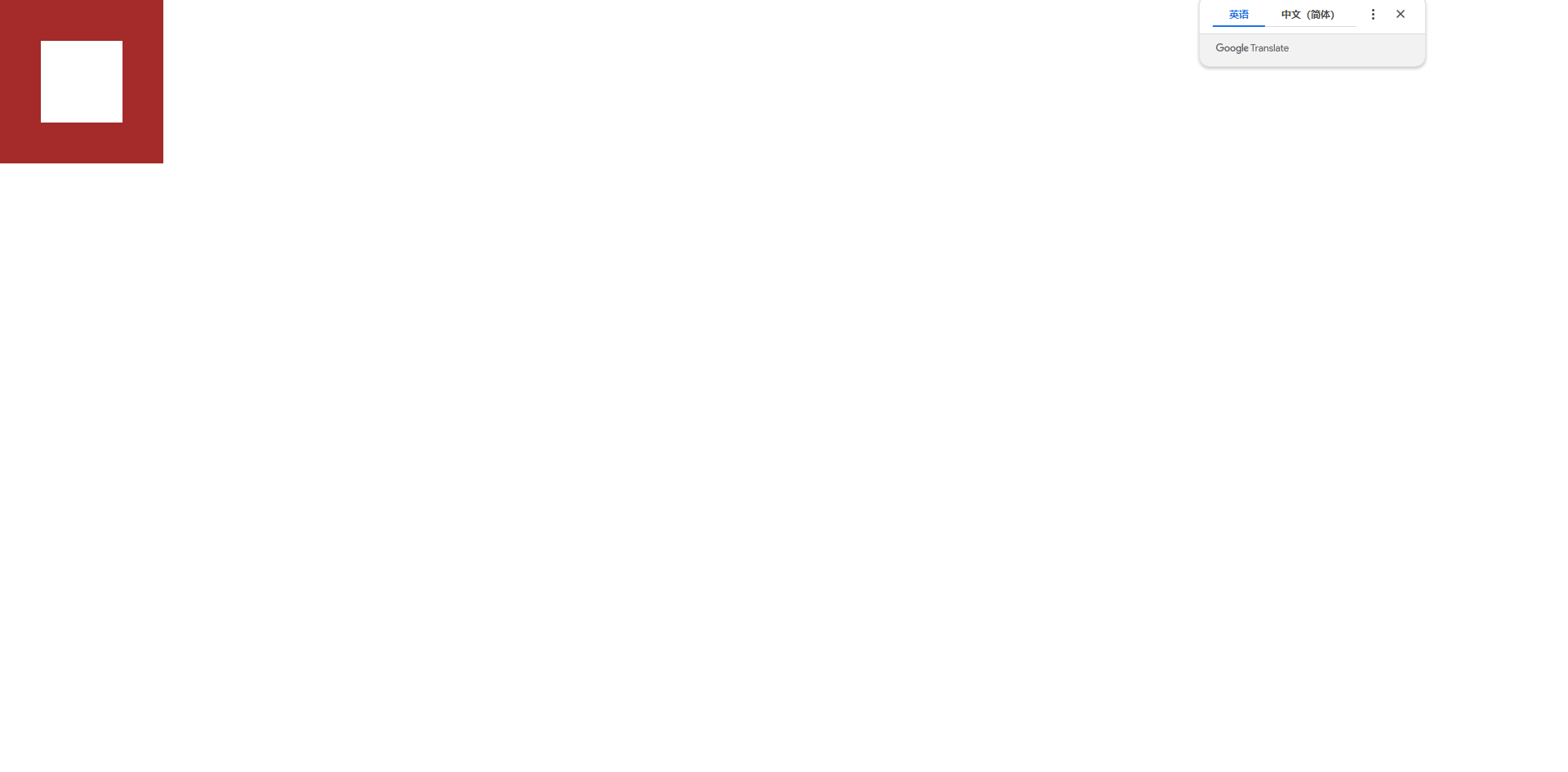
</body>可以看到左上角一个红色边框的三角形,不明显我们把边框提成50px,效果如下
这只是一个颜色,而border是一个整合之后的简单写法,包含了border-style,border-color等等。我们可以把border的四个边框设置不同的颜色:
代码如下
.main{
width:100px;
height:100px;
border:50px solid;
border-color: brown green red blue;
}中间白色的效果就是盒子的大小,也就是100px,我们把它降为0,也就是说:
代码如下:
width:0px;
height:0px;效果如下:

这样就已经看到三角形了
而只要把对应的颜色设置为透明就可以达到不同的三角形
.main{
width:100px;
height:100px;
border:50px solid;
border-color: transparent transparent transparent blue;
}原理分析
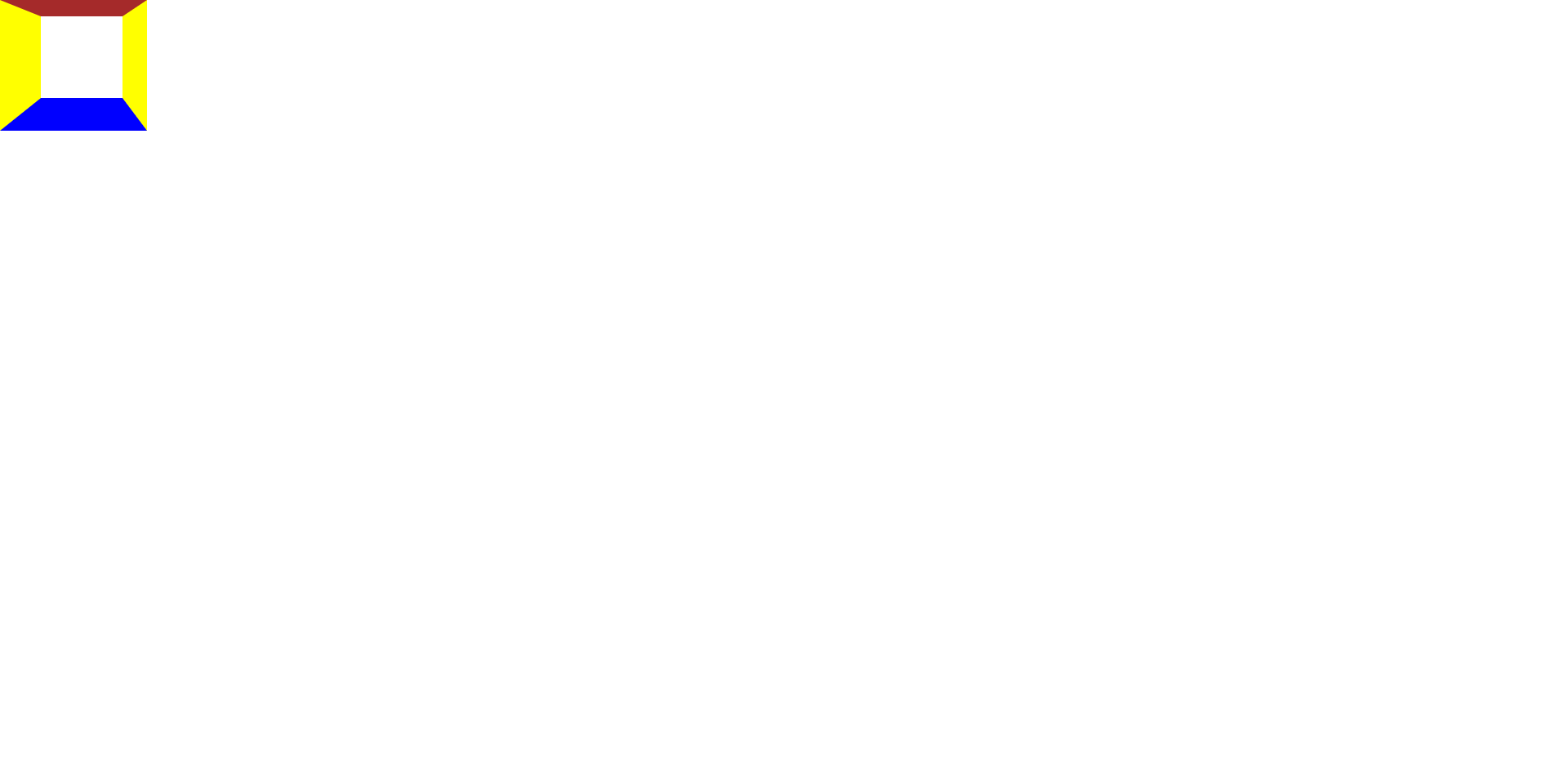
我们还将效果返回刚才的状态也就是代码如下:
.main{
width:100px;
height:100px;
border:50px solid;
border-color: red brown yellow blue;
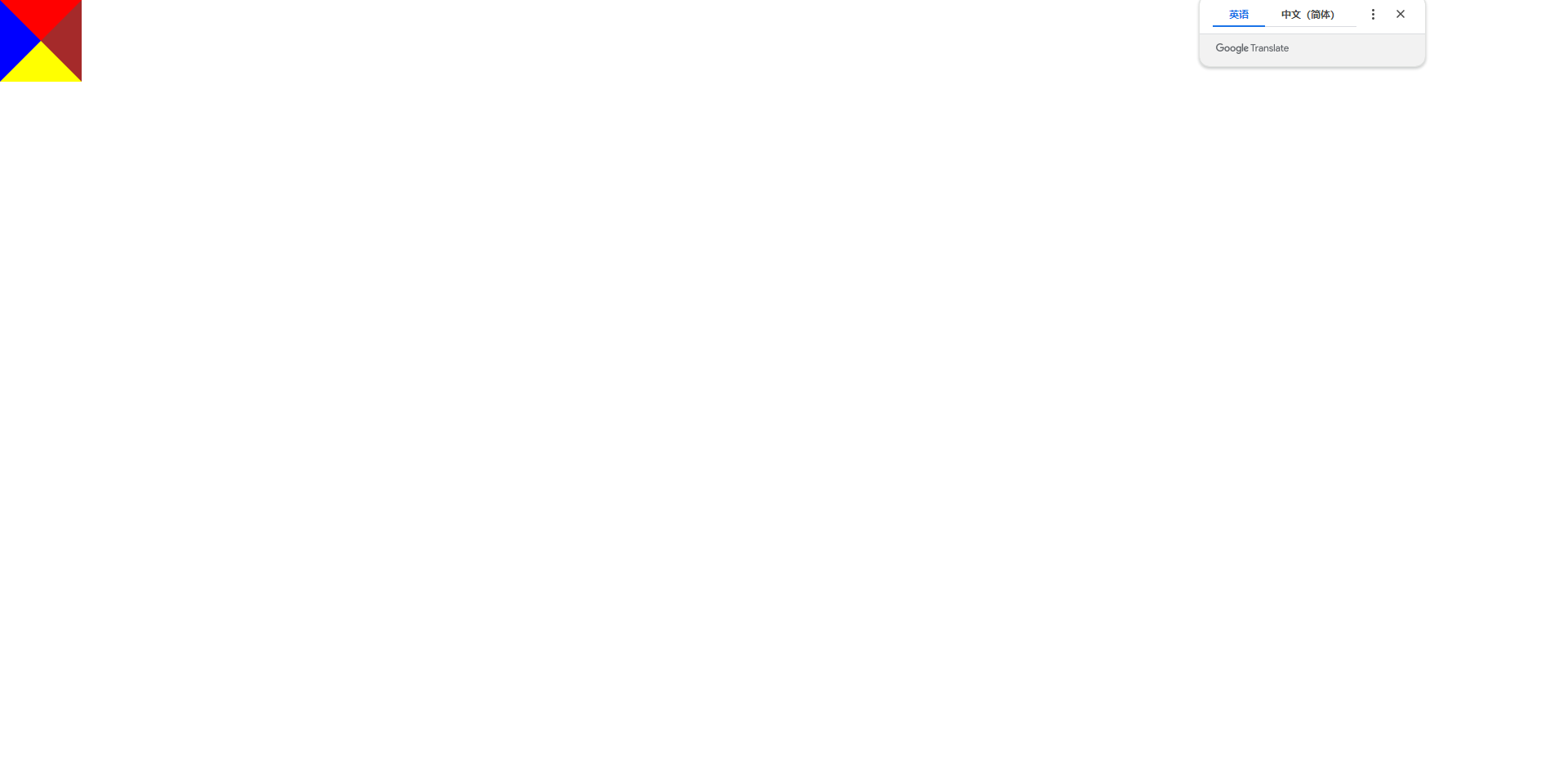
}border中四个边框所以不止颜色可以四种,边框也可以4种,比如下面这样
.main{
width:100px;
height:100px;
border-style: solid;
border-width:20px 30px 40px 50px;
border-color:brown yellow blue;
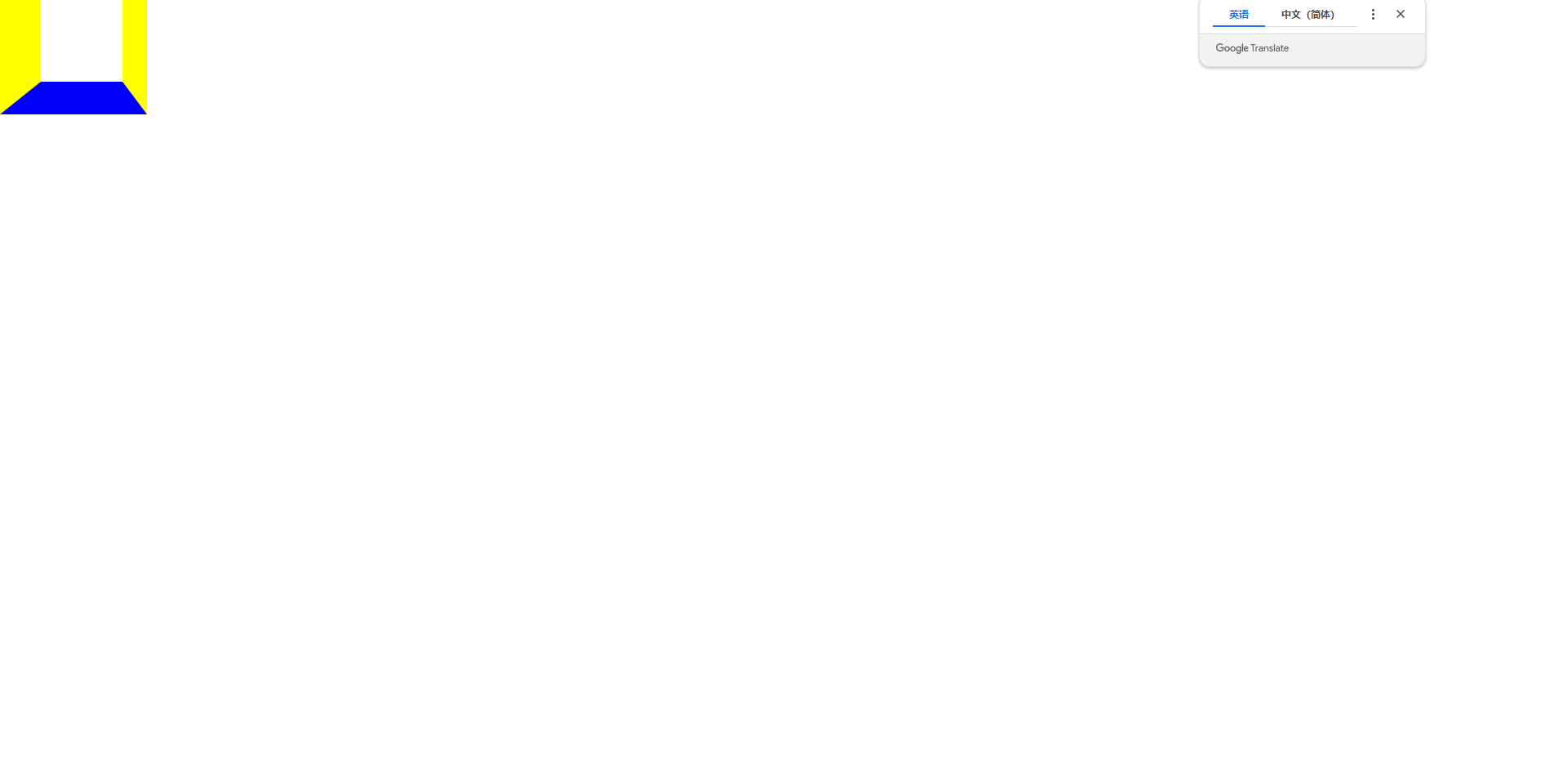
}当我们取消了一个边框,我们看下效果
.main{
width:100px;
height:100px;
border-style: solid;
border-width: 0 0 40px 50px;
border-color:brown yellow blue;
}然后我们把盒子的宽度取消,效果如下
由于元素本身没有内容区域,其边框会直接交汇于中心点。所以通过指定其中三条边框为透明,就可以实现对应方向的三角形